First Android Application
Create Android Application
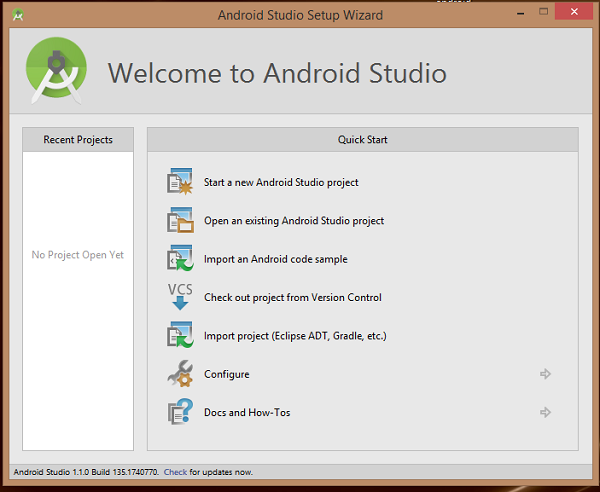
Lunch Android Studio.click on Android studio icon, it will show screen as shown below.
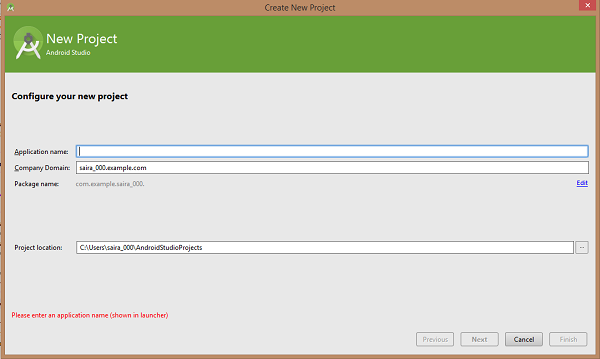
start your application development by calling start a new android studio project. in a new installation frame should ask Application name, package information and location of the project.−
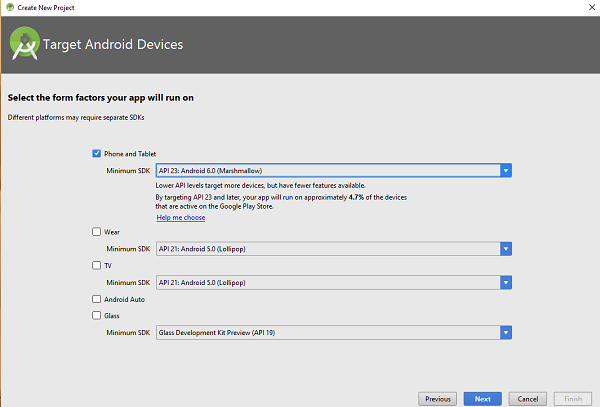
After entered application name, it going to be called select the form factors your application runs on, here need to specify Minimum SDK, in our tutorial, I have declared as API23: Android 6.0(Mashmallow) −
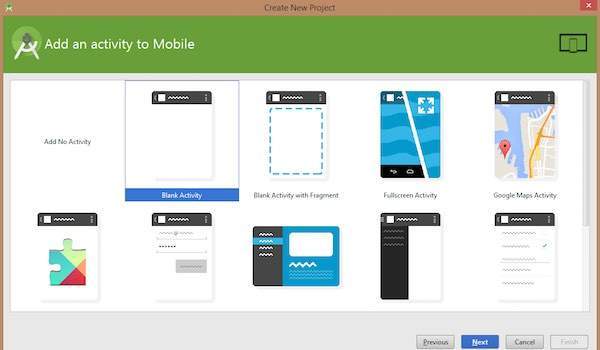
selecting the activity to mobile, it specifies the default layout for Applications.
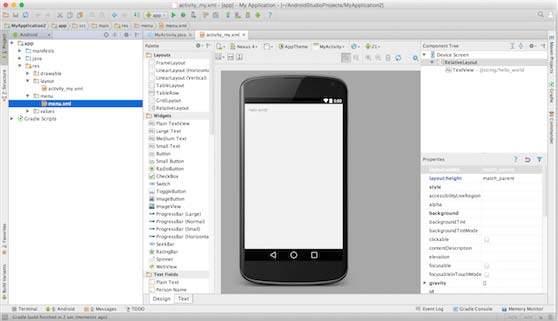
At the final stage it going to be open development tool to write the application code.
COMPONENTS of Android Application
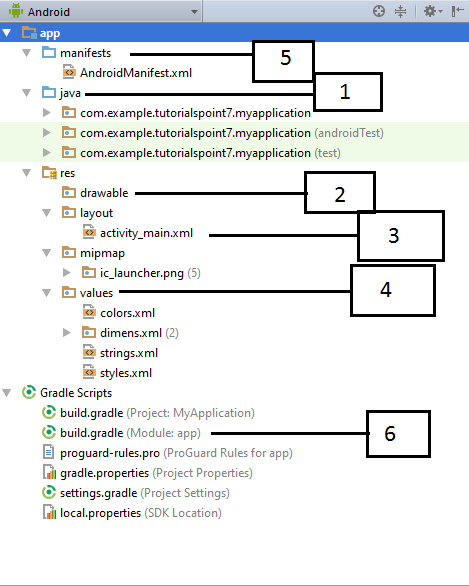
The following are directories and files found in your android project.
1.Java
This contains the .java source files for your project.
2.res/drawable-hdpi
is a directory for drawable objects that are designed for high-density screens.
3.res/layout
is a directory for files that define your app's user interface
4.res/values
is a directory for various XML files that contain a collection of resources, such as strings and colours definitions.
5.AndroidManifest.xml
is the manifest file which describes the fundamental characteristics of the app and defines each of its components.
6.Build.gradle
is an auto generated file which contains compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode and versionName.
CONTENTS OF xml files.
In android, there are several xml files used for sveral different purposes.
1.Layout xml
It is used to define the actual User interface of your application. It holds all the elements or the tools that you want to use in your application. Like the Text Views, buttons and other UI elements.our Layout xml file is called "activity_main.xml" and its contents are as follows:
xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.mjomba.firstandroidapplicstion.MainActivity">
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello Programmer!" />
</RelativeLayout>
2.Manifest xml
This xml is used to define all the components of your application. It includes the names of your packages, your classes(Activities), services, receivers and the permissions that your application needs. For more about Manifest xml, refer to the Android Manifest xml
Our Manifest file is called "AndroidManifest.xml" and its content are as follows:
xml version="1.0" encoding="utf-8"?><manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.mjomba.firstandroidapplicstion">
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
3. Strings xml
This xml file is used to replace the Hard coded strings with a single string, like you can replace "Welcome to my application" with "Welcome" string and you can refer to that string with Welcome string throught your application. for more about strings.xml file , refer to strings xml
Our strings.xml file is as follows:
<resources> <string name="app_name">First Android Applicstion</string> </resources>
4.Styles xml
This xml is used to define different styles and looks for the User Interface of application. for more info about it, refer to styles xmlHere is our styles.xml contents:
<resources> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
5.Drawable xmls
These are the xml files that are used to provide various graphics to the
elements of application. for more info about thses, refer to Drawable resources
MainActivity.javathis is the file which contains codes.it is the one which is used to run when an app is lunched.every code coded in this file and called from its onCreate() enfunction works on the user interface of an app.Our MainActivity contents are as follows:
package com.mjomba.firstandroidapplicstion; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
That is all about creating your first android application.Follow up our site for more tutorials after this one






0 comments: